Der Warenkorb ist leer.
Interaktive Bilder - Fallende Blätter
Ursprünglich geht Interaktivität von Personen aus, die sich gegenseitig wahrnehmen. Diesen Begriff hat sich auch die Computerwelt angeeignet - in der Informatik drückt Interaktivität die Beziehung zwischen Mensch und Maschine aus. Interaktive Bilder sind vorwiegend vorgegebene digitale Bilder, die User mit Hilfe eines Programmes ändern und modifizieren können - oft führt dies zu einer interessanten und originellen, neuen Sichtweise.
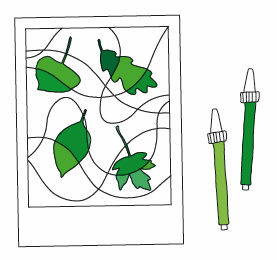
In der realen Welt, da wo man ohne Bildschirm mit Buntstiften oder Wasserfarben beim Ausmalen auskommen möchte, machen interaktive Bilder besonders viel Spaß. In den Malvorlagen werden einfache Formen, in diesem Fall fallende Blätter, durch verschiedene Linien gebrochen. Die so entstandenen Segmente kann man dann individuell farblich variieren und modifizieren. Das Ergebnis ist eine Abstraktion der jeweiligen Motive - WOW das Ergebnis kann sich sehen lassen!
Das Ausmalen von interaktiven Bildern ist sehr einfach, setzt aber Konzentration und eine gewisse Vorgehensweise voraus. Wer möchte, kann sofort loslegen und einfach drauflos malen. Fortgeschrittene können sich an die Systematik der Farbkontraste halten und erleben, wie sich Farben hinsichtlich ihrer Wirkung beeinflussen.
Und so wird's gemacht:

1. Vorlage ausdrucken und die Blättermotive mit Filz- oder Buntstiften ausmalen. Durch Kontrast und Farbwahl kann der Effekt verstärkt werden.

2. Anschließend werden die übrigen Felder ausgemalt z.B. in einem anderen Farbton.
Farbkontraste
Sehr effektvoll und sehr einfach ist das Ausmalen solcher Bilder, wenn man nur zwei Farbtöne für die Untergrundebene und auch nur zwei Farbtöne für die Motivebene verwendet. Wobei die Farbauswahl für den Untergrund und die für die Motive in einem Kontrast stehen sollten. Das Ausmalen mit jeweils nur zwei Farben ist übrigens ein mathematischer Spaß: Es werden nie zwei angrenzende Segmente die gleiche Farbe bekommen. Bei den Farbkontrasten gibt es vielen Möglichkeiten – hier einige Beispiele:
Hell-Dunkel-Kontrast

Dieser Farbkontrast entsteht durch die unterschiedliche Farbhelligkeit.
Untergrundebene = hellere Farben
Motivebene = dunklere Farben
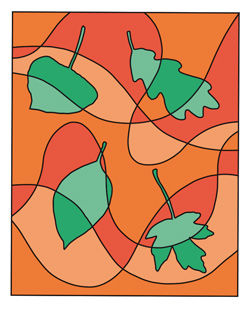
Komplementär-Kontrast

Als Komplementärfarben bezeichnet man die Ergänzungsfarben. Sie liegen sich auf dem Farbkreis nach Itten diametral gegenüber.
Untergrundebene = rote Farbtöne
Motivebene = grüne Farbtöne
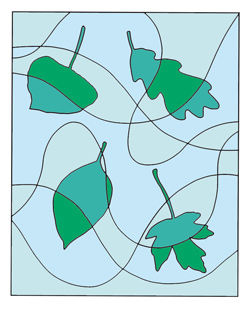
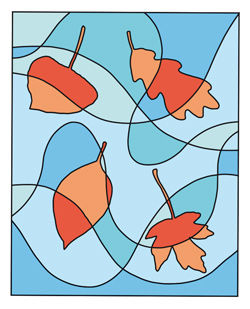
Kalt-Warm-Kontrast

Dieser Farbkontrast entsteht aus dem Empfinden, dass Farben warm oder auch kalt wirken können. Als kalte Farben werden vor allem Blautöne und bläuliche Grüntöne mit ihren Abstufungen bezeichnet. Kalte Farben lösen beim Betrachter ein Gefühl der Kälte aus. Als warme Farben werden die Bunttöne aus dem Bereich des roten bis gelben sowie braunen Farbspektrums bezeichnet. Warme Farben lösen beim Betrachter ein angenehmes und warmes Gefühl aus.
Untergrundebene = kalte Farben
Motivebene = warme Farben
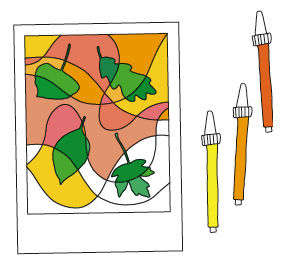
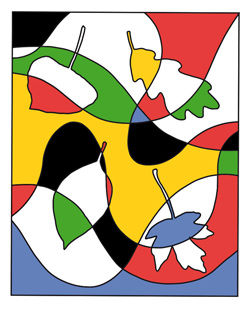
Farbe-an-sich-Kontrast

Dieser Farbkontrast entsteht, wenn man reine Farben in bunter Zusammenstellung verwendet. Wenn man Schwarz und Weiß hinzufügt, wird die Wirkung noch gesteigert.






